
Макет сайта – это графическое представление расположения элементов на веб-странице. Он включает в себя информацию о структуре сайта, размещении текстовых блоков, изображений, кнопок, меню и других элементов дизайна. Макет является основой для разработки веб-сайта и помогает визуализировать идеи и концепции, прежде чем приступать к его реализации.
Веб-дизайнеры используют макеты для того, чтобы представить клиенту их дизайн-концепцию. Макет позволяет проанализировать, как будут выглядеть компоненты сайта на разных устройствах (компьютере, планшете, смартфоне) и убедиться в том, что пользовательская навигация будет интуитивно понятна.
Создание макета сайта является важным шагом в процессе разработки веб-сайта. Он помогает уточнить требования клиента, визуализировать концепцию и упростить коммуникацию между дизайнерами и разработчиками. Кроме того, макет позволяет предвидеть потенциальные проблемы в дизайне, а также определить необходимые изменения или дополнения до начала разработки.
Значение макета сайта для разработки веб-проекта
Перед тем как приступить к разработке сайта, необходимо создать макет, который будет служить основой для верстки страниц. Макет содержит информацию о положении каждого элемента на странице, включая заголовки, тексты, изображения и ссылки. Это позволяет разработчикам и дизайнерам легко взаимодействовать и согласовывать детали дизайна.
Преимущества использования макета сайта:
- Ясное представление о конечном результате: макет позволяет получить представление о том, как будет выглядеть сайт после его разработки. Это помогает разработчику и клиенту лучше понять, что они хотят достичь, и обсудить любые изменения до начала верстки.
- Улучшает коммуникацию: макет служит визуальным уточнением всех деталей и требований, связанных с дизайном. Это помогает избежать недоразумений между разработчиками и клиентами и обеспечить более гладкую работу над проектом.
- Ускоряет процесс разработки: макет позволяет разработчикам сосредоточиться на кодировании без необходимости тратить время на решение дизайнерских проблем. Это экономит время и повышает эффективность работы.
- Сокращает ошибки: благодаря макету разработчики могут заранее увидеть, как взаимодействуют элементы страницы и настроить их правильно. Это помогает избежать ошибок в верстке и обеспечивает качественный конечный результат.
Итак, создание макета сайта является важным шагом в разработке веб-проекта. Он помогает сгладить возможные разногласия, обеспечивает качественный результат и ускоряет процесс разработки, что является ключевыми факторами успеха создания профессионального и привлекательного веб-сайта.
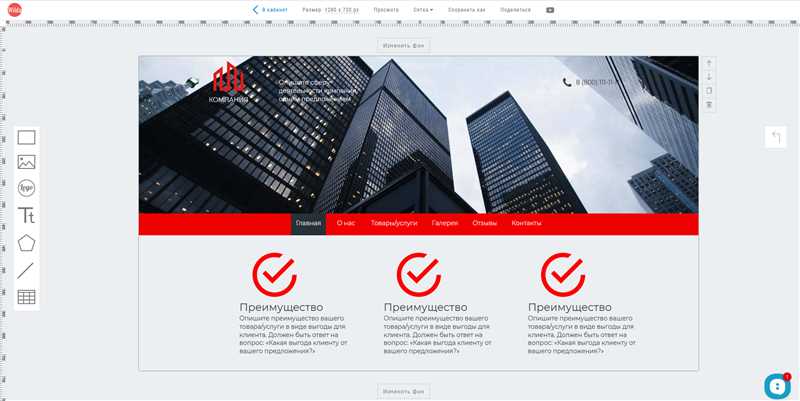
Основные элементы макета сайта
-
Шапка сайта: самый верхний блок макета, который обычно содержит логотип, навигационное меню и контактную информацию.
-
Навигационное меню: размещается обычно под шапкой и содержит ссылки на разделы сайта. Меню является одним из наиболее важных элементов для пользователей, так как оно позволяет быстро и удобно перемещаться по сайту.
-
Боковая панель: может быть размещена справа или слева от основного содержимого и содержит различные виджеты, такие как категории, популярные статьи или рекламные блоки.
-
Основное содержимое: занимает основную часть макета и содержит информацию, которую пользователи ищут на сайте. Это может быть текст, изображения, видео или другие медиа-элементы.
-
Подвал: располагается внизу страницы и обычно содержит дополнительную навигацию, контактную информацию, ссылки на социальные сети и правовую информацию.
Это только некоторые из основных элементов макета, их комбинация и структура зависят от конкретных требований и целей каждого сайта. Дизайнер и разработчик сайта должны учитывать функциональность, эстетику и удобство использования при создании макета, чтобы обеспечить пользователей лучшим опытом и навигацией на сайте.
Преимущества использования макета сайта при создании веб-дизайна

-
Визуализация концепции: Макет помогает представить клиенту и команде разработчиков общую идею и концепцию веб-сайта. Он позволяет лучше понять, как будут выглядеть элементы дизайна и как они будут работать вместе. Это помогает согласовать ожидания и создать единое видение проекта.
-
Упрощение коммуникации: Макет сайта облегчает коммуникацию между дизайнером и клиентом, а также между дизайнером и разработчиками. Он дает возможность обсудить и вносить изменения в дизайн до начала кодирования, что экономит время и ресурсы.
-
Анализ и оптимизация: Макет позволяет провести анализ дизайна, выявить потенциальные проблемы и недоработки. Он дает возможность оптимизировать расположение элементов, проверить читаемость текста и обеспечить удобство использования для пользователей.
-
Экономия времени и ресурсов: Использование макета сайта помогает сократить время на разработку проекта, так как позволяет избежать повторной работы и исправления ошибок. Кроме того, макет упрощает процесс разработки, так как дает четкую основу для создания HTML и CSS кода.
В итоге, использование макета сайта при создании веб-дизайна является неотъемлемой частью процесса разработки. Он позволяет визуализировать концепцию, упрощает коммуникацию, помогает провести анализ и оптимизацию дизайна, а также экономит время и ресурсы. Все это способствует созданию функциональных и привлекательных веб-сайтов, которые удовлетворяют потребности клиентов и пользователей.
Наши партнеры: