
Создание уникального и интерактивного контента на веб-сайте становится все более важным в современном интернете. Одним из способов достичь этого является вставка кода и сниппетов JavaScript. JavaScript является одним из самых популярных языков программирования, используемых в веб-разработке, и предлагает широкий спектр функций для создания интерактивных элементов и эффектов.
Однако, вставка кода JavaScript на веб-сайт может быть вызовом для многих разработчиков и веб-мастеров, особенно для тех, кто только начинает свой путь в программировании. Важно знать правильные способы вставки кода, чтобы избежать возможных ошибок и проблем совместимости.
Существует несколько платформ и способов для вставки кода JavaScript на веб-сайт. Одним из самых распространенных методов является использование тега <script>, который позволяет подключать внешние файлы с кодом JavaScript. Также можно вставлять код JavaScript непосредственно внутри HTML-документа с помощью тега <script>. Другим популярным вариантом является использование платформ и сервисов, специализирующихся на вставке и управлении кодом, таких как Codepen, JSFiddle и GitHub Gist.
В данной статье мы рассмотрим эти и другие методы вставки кода и сниппетов JavaScript на веб-сайт, а также предоставим рекомендации и советы по их использованию. Мы также рассмотрим примеры кода и демонстрации, чтобы помочь вам лучше понять, как можно использовать JavaScript для создания интерактивного контента на своем веб-сайте.
Выбор платформы для вставки кода
Одним из популярных инструментов для вставки кода являются социальные сети. Например, платформы, такие как Facebook и Twitter, предлагают возможность вставлять JavaScript код напрямую в посты или виджеты, что позволяет быстро и просто поделиться кодом с другими пользователями. Кроме того, данные платформы предоставляют возможность отслеживать статистику использования кода, что полезно для аналитики и улучшения функционала.
Второй вариант — использование специализированных платформ для вставки кода. Такие платформы, как GitHub Gist и CodePen, предлагают разработчикам возможность создавать и хранить собственные сниппеты кода, а также делиться ими с другими пользователями. Это позволяет создавать обширные библиотеки кода и получать обратную связь от сообщества. Кроме того, данные платформы обеспечивают автоматическую выдачу кода через CDN, что способствует быстрой загрузке страниц.
- Преимущества использования платформ для вставки кода:
- Удобство: данные платформы обеспечивают интуитивно понятный интерфейс, что позволяет быстро и легко разместить код на странице;
- Безопасность: такие платформы как GitHub и CodePen предоставляют возможность проверки и валидации кода, это снижает риск возникновения ошибок и безопасно для пользователей;
- Возможность обратной связи: специализированные платформы позволяют получать отзывы и рекомендации от сообщества разработчиков, что позволяет улучшить качество кода;
- Система контроля версий: большинство платформ для вставки кода, таких как GitHub, обеспечивает систему контроля версий, что позволяет отслеживать изменения и вносить исправления в код.
Возможности вставки кода на сайт
Когда вы создаете свой сайт, вы можете столкнуться с необходимостью вставить код на страницу. Это может быть код JavaScript, который добавляет интерактивность и функциональность к вашему сайту, или сниппеты кода, которые помогают вставить элементы сторонних сервисов, таких как видео или карты.
Есть несколько способов вставки кода на сайт. Один из способов — просто разместить код в файле HTML страницы. Это делается при помощи тега <script>, в котором указывается путь к файлу или встроенный код. Также можно использовать теги <style> и <link> для добавления стилей или подключения внешних таблиц стилей.
Примеры возможностей вставки кода на сайт:
-
Вставка кода JavaScript для обработки событий, проверки форм или создания слайдеров, аккордеонов и других интерактивных элементов.
-
Вставка кода сторонних сервисов, таких как видео, карты или кнопки социальных сетей. Например, можно использовать код от YouTube, Google Maps или Facebook.
-
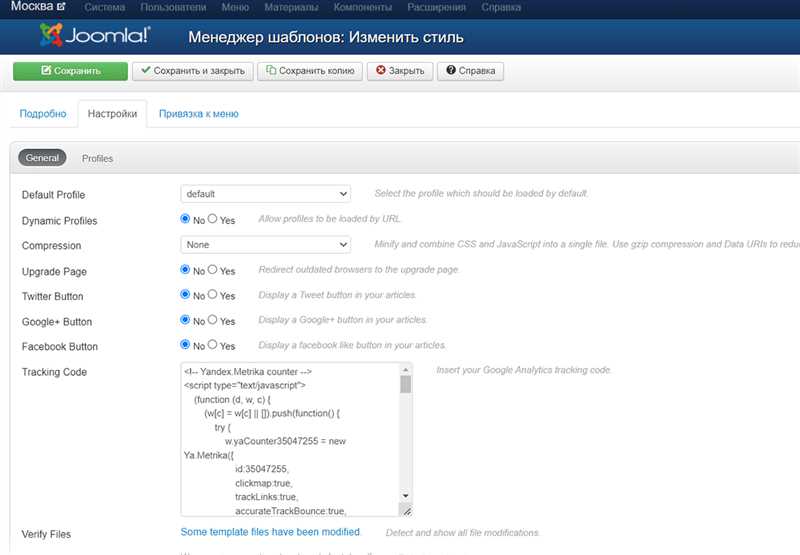
Вставка кода аналитики, который помогает отслеживать посещаемость вашего сайта и поведение пользователей. Например, можно использовать код Google Analytics.
Каждый способ вставки кода имеет свои особенности и основные преимущества. Важно выбрать наиболее подходящий для вашего сайта и целей способ вставки кода.
Примеры использования JavaScript-сниппетов на сайте
JavaScript-сниппеты могут быть использованы на веб-сайте для реализации разных функциональностей и улучшения пользовательского опыта. Ниже приведены некоторые примеры использования JavaScript-сниппетов на сайте:
1. Валидация формы
С помощью JavaScript-сниппета можно добавить валидацию формы, чтобы убедиться, что пользователь правильно заполнил все поля перед отправкой формы. Например, можно проверить, что все обязательные поля заполнены, что электронная почта имеет правильный формат и т.д. Это помогает предотвратить отправку неправильных данных формы и повышает качество введенной информации.
2. Динамическое обновление контента
JavaScript-сниппеты позволяют обновлять контент на веб-сайте без перезагрузки страницы. Например, можно использовать Ajax для загрузки данных с сервера и динамического обновления отдельных частей страницы без полной перезагрузки. Это улучшает пользовательский опыт и позволяет создавать более интерактивные и отзывчивые веб-сайты.
3. Создание анимаций и эффектов

С помощью JavaScript-сниппетов можно создавать различные анимации и эффекты на веб-сайте. Например, можно добавить плавные переходы между состояниями элементов на странице, создать слайдеры, выпадающие меню и другие интерактивные элементы. Это помогает сделать веб-сайт более привлекательным и заметным для пользователей.
4. Улучшение навигации и взаимодействия
JavaScript-сниппеты позволяют улучшить навигацию и взаимодействие на веб-сайте. Например, можно использовать кликабельные элементы или выпадающие списки для улучшения навигации по сайту. Также можно добавить интерактивность к кнопкам, формам и другим элементам, чтобы пользователи могли взаимодействовать с ними более эффективно и удобно.
5. Аналитика и отслеживание пользовательского поведения
JavaScript-сниппеты могут быть использованы для реализации аналитических инструментов и отслеживания пользовательского поведения на веб-сайте. Например, можно использовать Google Analytics для отслеживания страниц, которые посетители просматривают, и действий, которые они совершают на сайте. Это помогает в анализе и оптимизации работы сайта, а также в повышении эффективности маркетинговых кампаний.
Итог
JavaScript-сниппеты являются мощным инструментом, который можно использовать для добавления различной функциональности на веб-сайт. Они позволяют реализовать валидацию формы, динамическое обновление контента, создание анимаций и эффектов, улучшение навигации и взаимодействия, а также анализ пользовательского поведения. При использовании JavaScript-сниппетов следует помнить о правильной организации и оптимизации кода, чтобы обеспечить хорошую производительность и совместимость с различными браузерами.
Наши партнеры: