
Сайт прототип — это тип веб-сайта, который разрабатывается в качестве пробного варианта перед созданием полноценного сайта. В основном применяется при разработке и тестировании новых идей, концепций и функционала.
Главная цель создания сайта-прототипа — первоначальная оценка и анализ идеи визуально и функционально. Он позволяет оценить, насколько удобными и понятными будут навигация и пользовательский интерфейс, а также проверить работу основных функций сайта.
Сайты-прототипы разрабатываются с использованием минимального количества дизайна и функционала. Они могут быть созданы с помощью специальных программ для прототипирования, таких как Adobe XD, Sketch или InVision, либо с использованием HTML- и CSS-кода.
Что такое сайт-прототип?
Сайт-прототип позволяет визуализировать и протестировать идеи и концепции перед началом полноценной разработки. Он помогает определить внешний вид и расположение элементов на странице, логику и последовательность пользовательских действий. С помощью сайт-прототипа разработчики и заказчики могут уточнить требования к будущему сайту и оценить его удобство использования.
Преимущества создания сайта-прототипа:
- Визуализация идеи и концепции сайта.
- Уточнение требований и спецификаций заказчика.
- Определение внешнего вида и расположения элементов.
- Тестирование логики и функционала сайта.
- Улучшение пользовательского опыта и удобства использования.
Создание сайта-прототипа является важным этапом веб-разработки, поскольку позволяет лучше понять и визуализировать проект до его полной реализации. Такой подход позволяет сэкономить время и ресурсы, а также предотвратить возможные ошибки и проблемы на более поздних этапах разработки.
Сайта прототип – это что за тип?
Определение сайта прототипа включает в себя создание структуры сайта, обозначение главных разделов и подразделов, а также выделение необходимых элементов интерфейса. Прототип помогает визуализировать концепцию и функциональность сайта, а также улучшить взаимодействие между разработчиками, дизайнерами и заказчиком.
Основные преимущества использования сайта прототипа:
- Улучшение понимания концепции сайта. Прототип позволяет в ходе визуальных и интерактивных демонстраций уточнить и улучшить идею и концепцию сайта.
- Тестирование функциональности. Прототип позволяет проверить работу интерактивных элементов и алгоритмов работы сайта перед его финальной реализацией.
- Оптимизация бюджета и сроков разработки. Внесение изменений и уточнений в макеты происходит на ранних стадиях процесса разработки, что позволяет избежать дополнительных затрат и задержек в сроках.
- Взаимодействие с заказчиком. Прототип позволяет клиенту лучше понять и влиять на визуальное и функциональное оформление своего сайта.
Зачем нужен сайт-прототип?
Создание сайта-прототипа имеет несколько важных целей. Во-первых, это позволяет визуально представить и оценить, как будет выглядеть готовый сайт, его структуру и взаимодействие между различными элементами. Это значительно упрощает коммуникацию между дизайнерами, программистами и заказчиком, и позволяет оперативно вносить корректировки и улучшения в дизайн и функционал сайта еще на ранней стадии разработки.
Во-вторых, сайт-прототип служит для проверки и тестирования интерфейса и пользовательского опыта. Он позволяет эмулировать взаимодействие пользователя с сайтом и выявить возможные слабые места и неудобства в навигации, взаимодействии с элементами, а также в процессе оформления заказов или заполнения форм. Благодаря этому можно предварительно оптимизировать интерфейс и использовать наиболее удобные и эффективные решения для улучшения пользовательского опыта.
Кроме того, сайт-прототип позволяет представить заказчику и потенциальным инвесторам концепцию будущего сайта и продемонстрировать ее ценность и преимущества. Такой подход позволяет убедиться в правильности выбранного направления развития сайта и обеспечить поддержку и финансирование проекта.
Как создать сайт-прототип?
Для создания сайта-прототипа можно использовать различные инструменты и подходы. Один из них — использование HTML и CSS для создания статических страниц, на которых отображаются основные разделы и элементы интерфейса будущего сайта. При этом стоит учесть, что сайт-прототип не обязательно должен иметь дизайн, близкий к финальному варианту, его основная цель — продемонстрировать функциональность и взаимодействие интерфейсных элементов.
Шаги создания сайта-прототипа:

- Определение структуры сайта и его разделов. Разбейте сайт на основные разделы и подразделы, определите основные страницы для каждого раздела.
- Создание навигации. Добавьте навигационные элементы, такие как меню или ссылки на каждую страницу, чтобы пользователь мог перемещаться по сайту.
- Создание основных страниц. Создайте статические страницы для каждого основного раздела, используя HTML теги для структуры страницы.
- Добавление контента и элементов интерфейса. Заполните страницы контентом и добавьте основные элементы интерфейса, такие как кнопки, формы и поля для ввода текста.
- Тестирование и прототипирование. Проверьте функциональность и взаимодействие интерфейсных элементов, выполните тестирование сайта-прототипа для выявления возможных проблем и улучшений.
- Доработка и улучшение. Учитывая результаты тестирования, внесите необходимые изменения в сайт-прототип, улучшите его функциональность и удобство использования.
Выбор инструментов
При создании сайта-прототипа важно выбрать подходящие инструменты, которые помогут реализовать задуманный проект.
Одним из основных инструментов для создания сайта-прототипа являются графические редакторы, например Adobe Photoshop или Sketch. С их помощью можно создать визуальные элементы сайта, такие как логотип, кнопки, иллюстрации и макеты страниц.
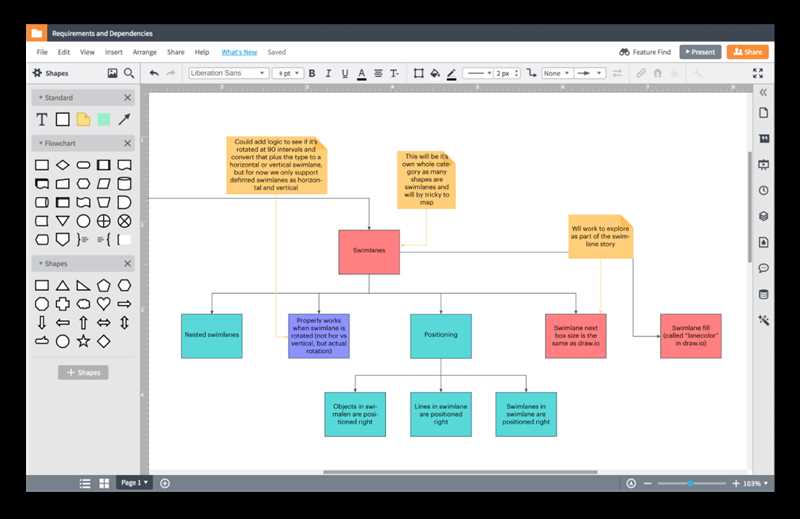
Для создания интерактивного прототипа можно использовать специальные онлайн-сервисы, такие как Figma, Adobe XD или InVision. Эти инструменты позволяют создавать макеты страниц с кликабельными элементами, что позволяет заказчику или команде разработчиков увидеть, как будет работать сайт на практике.
Если же вам необходимо создать прототип сайта с использованием программирования, то вам может подойти HTML и CSS. Эти языки разметки позволяют создавать структуру и внешний вид сайта. Кроме того, для создания прототипа можно использовать специализированные фреймворки или библиотеки, такие как Bootstrap или Foundation.
Важно помнить, что выбор инструментов для создания сайта-прототипа зависит от ваших потребностей и предпочтений. Каждый инструмент имеет свои сильные и слабые стороны, поэтому стоит провести небольшое исследование и выбрать наиболее подходящий вариант для вас.
Наши партнеры: