
Скорость загрузки сайта — это один из ключевых факторов, влияющих на его успех. Быстрая загрузка страницы обеспечивает удобство для пользователей, улучшает их впечатление и удерживает посетителей на сайте. Более того, скорость загрузки сайта также является важным фактором ранжирования в поисковой системе Google. Взвешенное время загрузки страницы и другие метрики сигнализируют поисковым системам о качестве вашего сайта и его пригодности для пользователей.
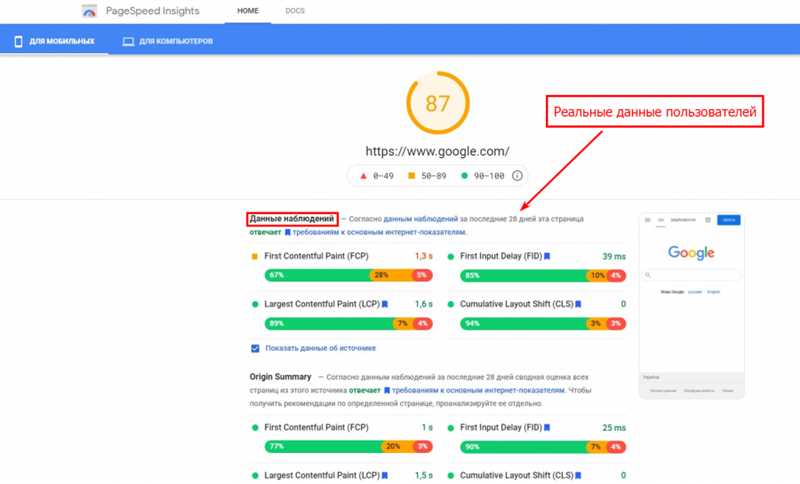
Главные метрики, используемые для оценки скорости загрузки сайта, включают время начальной загрузки (LCP), время первого взаимодействия (FCP) и время суммарной отрисовки (CLS). LCP — это время, необходимое для загрузки основного содержимого страницы. FCP — время, когда пользователь впервые видит, что страница начинает загружаться. CLS — это метрика стабильности макета, измеряющая, насколько часто элементы страницы смещаются при ее загрузке и создают неудобства для пользователей.
Отслеживание данных о скорости загрузки сайта можно осуществлять с помощью различных инструментов, таких как Google PageSpeed Insights, Lighthouse и Chrome DevTools. Эти инструменты позволяют анализировать и улучшать производительность вашего сайта на основе предоставленных данных и рекомендаций. Также стоит обратить внимание на процесс оптимизации изображений, использование кэширования, компрессии CSS и JavaScript, а также настройку сервера.
В июньском апдейте Google включил в список своих официальных рекомендаций метрику Core Web Vitals, которая объединяет LCP, FCP и CLS. Это означает, что Google еще более акцентирует внимание на оценке скорости загрузки сайта и готовноти сайта к быстрой работе на различных устройствах и сетях. Поэтому важно принимать меры для оптимизации и улучшения скорости загрузки своего веб-сайта, чтобы быть на шаг впереди конкурентов и получать больше органического трафика через поисковые системы.
Скорость загрузки сайта и ее важность для SEO

Для эффективной оптимизации сайта с точки зрения скорости загрузки необходимо понимать основные метрики:
- Время отклика сервера (Server Response Time) — время, которое серверу требуется для ответа на запрос браузера.
- Время загрузки страницы (Page Load Time) — общее время, затраченное на загрузку всех ресурсов страницы, включая изображения, стили, скрипты и другие файлы.
- First Contentful Paint (FCP) — время открытия страницы, когда пользователь впервые видит полезный контент.
- Largest Contentful Paint (LCP) — время загрузки крупнейшего содержимого на странице, такого как изображение или блок текста.
- Time to Interactive (TTI) — время, через которое страница становится интерактивной, то есть пользователь может выполнять действия на ней.
На основе данных указанных метрик можно определить, насколько долго веб-страница загружается для пользователей и какие моменты могут быть оптимизированы для улучшения её производительности. При оптимизации скорости загрузки сайта можно использовать различные стратегии, такие как сжатие и кэширование файлов, минимизация кода, оптимизация изображений и многое другое.
Следует отметить, что мобильная скорость загрузки сайта является особенно важной, учитывая увеличивающуюся долю мобильных устройств в интернет-трафике. Google активно повышает требования к мобильной оптимизации и стабильной работе сайтов на мобильных устройствах, поэтому ускорение загрузки сайта на мобильных платформах является необходимым условием для успешного продвижения сайта и улучшения его видимости в поисковой выдаче.
Влияние скорости загрузки на позиции в поисковой выдаче
Скорость загрузки сайта играет важную роль в определении его позиций в поисковой выдаче. По данным исследований, пользователи ожидают, что страница загрузится за несколько секунд, и если она загружается долго, они склонны покинуть сайт и перейти к другому. Это означает, что медленная загрузка может привести к ухудшению показателей отказов и времени нахождения на странице, что в конечном итоге может отразиться на рейтинге сайта в поисковой выдаче.
Одной из основных метрик, используемых Google для оценки скорости загрузки, является время первого байта (Time to First Byte, TTFB). Эта метрика измеряет время, затраченное на передачу первого байта данных от сервера до браузера пользователя. Google рекомендует, чтобы TTFB составляло менее 200 миллисекунд. Чем меньше это время, тем быстрее сайт загружается и выше шансы на то, чтобы Google рассматривал его как быстрый и фаворитный для пользователей.
Кроме TTFB, есть и другие метрики, которые влияют на скорость загрузки сайта и могут быть учтены поисковыми системами.
- Время полной загрузки страницы — это время, затраченное на загрузку всех ресурсов страницы, включая изображения, скрипты, стили и другие файлы. Чем меньше время полной загрузки, тем быстрее сайт и лучше его показатели в поиске.
- Количество запросов (Requests) — это количество запросов, отправленных браузером на сервер для загрузки всех ресурсов страницы. Чем меньше запросов, тем быстрее загрузка сайта.
- Размер страницы — это размер всех ресурсов, необходимых для загрузки страницы. Чем меньше размер страницы, тем быстрее она загружается.
Учитывая важность скорости загрузки сайта, Google рекомендует владельцам веб-сайтов оптимизировать его, чтобы улучшить показатели скорости. Медленно загружающиеся сайты могут получить штрафы в рейтинге поисковой выдачи и потерять позиции в поисковых результатах. Поэтому важно постоянно отслеживать и улучшать скорость загрузки своего сайта, чтобы быть приоритетным для поисковых систем и удовлетворить ожидания пользователей.
Основные метрики и их значение для измерения скорости загрузки

Первая и ключевая метрика – это время отклика сервера (Server Response Time). Она показывает, сколько времени требуется серверу для ответа на запрос пользователя. Чем данный показатель ниже, тем быстрее будет загружаться страница.
First Contentful Paint (FCP) – это метрика, которая показывает время, прошедшее с начала загрузки страницы до отображения первого элемента контента. Как правило, у пользователей медленное время FCP воспринимается как медленную загрузку страницы и может негативно сказаться на их впечатлении от сайта.
Следующая метрика – Time to Interactive (TTI) – время, когда страница становится интерактивной для пользователя. Быстрый TTI позволяет пользователям взаимодействовать с сайтом немедленно, тогда как медленный TTI может вызвать раздражение и негативные эмоции.
Кроме того, необходимо учитывать метрику Load Time – общее время, затраченное на загрузку страницы. Она является самым простым и понятным показателем для пользователя и важна для общей оценки скорости загрузки.
Важно помнить, что каждая метрика имеет свои собственные стандарты и важность в контексте удовлетворения пользовательских потребностей. Используя современные инструменты аналитики и отображения данных, веб-мастера могут проанализировать и сравнить эти метрики, чтобы оптимизировать скорость загрузки своего сайта.
Способы отслеживания данных и улучшения скорости загрузки
Одним из самых популярных инструментов для отслеживания данных скорости загрузки является Google Analytics. Он позволяет получить информацию о среднем времени загрузки страницы, количестве запросов к серверу, размере загружаемых файлов и других параметрах. Также с помощью Google Analytics можно проследить изменения производительности после внесения определенных изменений на сайт.
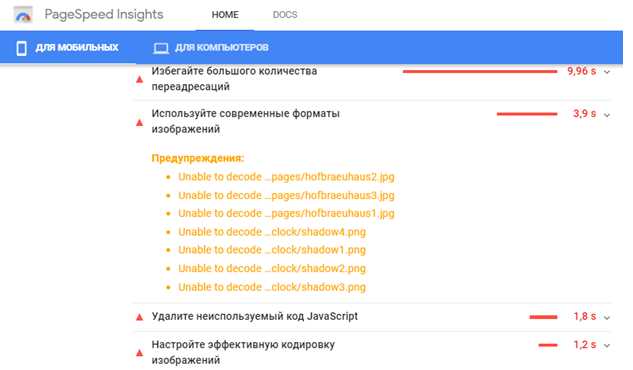
Для более детального анализа можно использовать специализированные сервисы, такие как PageSpeed Insights или GTmetrix. Они предоставляют более подробную информацию о производительности сайта, включая рекомендации по оптимизации и оценку загрузки отдельных элементов страницы.
Улучшение скорости загрузки сайта может быть достигнуто различными способами:
- Оптимизация изображений. Используйте форматы изображений с меньшим размером файла, сжатие без потерь, а также указывайте размеры изображений в HTML или CSS коде.
- Кэширование. Используйте браузерное кэширование и серверное кэширование для хранения некоторых данных локально, что позволит уменьшить количество запросов к серверу при повторных посещениях.
- Минификация и сжатие файлов. Удалите ненужные пробелы, переносы строк и комментарии из кода HTML, CSS и JavaScript. Сжатие файлов с помощью Gzip также поможет уменьшить их размер.
- Улучшение хостинга. Выберите надежного хостинг-провайдера с быстрым сервером и оптимальной конфигурацией для вашего веб-сайта.
Следуя указанным рекомендациям и отслеживая соответствующие данные, вы сможете значительно улучшить скорость загрузки своего сайта и создать более положительное впечатление у пользователей.
Июньский апдейт от Google: как он повлияет на скорость загрузки сайта
В целях повышения скорости загрузки сайта, Google обратит внимание на ключевые метрики, такие как Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS). Данные метрики помогут определить качество пользовательского опыта на сайте. Важно отметить, что эти метрики будут влиять на ранжирование сайтов в поисковой выдаче Google.
Ключевые метрики апдейта
- Largest Contentful Paint (LCP): это время, необходимое для загрузки самого большого контентного элемента на странице. Оптимальное значение LCP составляет менее 2,5 секунд.
- First Input Delay (FID): это время, которое требуется для реакции сайта на первое взаимодействие пользователя (например, нажатие кнопки). Чем меньше значение FID, тем быстрее сайт реагирует на действия пользователя. Хороший результат FID составляет менее 100 миллисекунд.
- Cumulative Layout Shift (CLS): это показатель, отражающий стабильность макета страницы. Чем меньше значение CLS, тем меньше вероятность, что элементы на странице будут смещаться в процессе загрузки. Идеальное значение CLS должно быть менее 0,1.
Июньский апдейт от Google будет нацелен на улучшение пользовательского опыта и предоставление более высокой скорости загрузки сайтов в поисковой выдаче. Владельцам сайтов рекомендуется оценить и оптимизировать данные метрики, чтобы улучшить показатели скорости загрузки своих ресурсов и обеспечить положительный пользовательский опыт.
Наши партнеры: