
Успешный пользовательский опыт (User Experience, UX) обеспечивает не только приятный дизайн, но и эффективную коммуникацию с пользователем. Одной из важных составляющих этой коммуникации является визуальная иерархия. Она не только помогает организовать информацию на экране, но и направляет внимание пользователей к наиболее важным элементам.
Визуальная иерархия опирается на различные дизайнерские элементы, такие как размер, пропорции, контрастность, цвет и типографика. С их помощью дизайнер создает иерархию элементов, которая позволяет пользователю быстро и легко ориентироваться на страничке и находить нужные ему сведения. Важно, чтобы внимание пользователя было максимально сконцентрировано на то, что действительно важно для него.
Основная цель визуальной иерархии — создать сбалансированный макет с учетом структуры информации и потребностей целевой аудитории. Для этого необходимо придерживаться определенных принципов, таких как использование группировки элементов, определение главных и второстепенных элементов, использование цветовых контрастов, применение четкого типографического деления и прочие техники.
Зачем нужна визуальная иерархия в UX
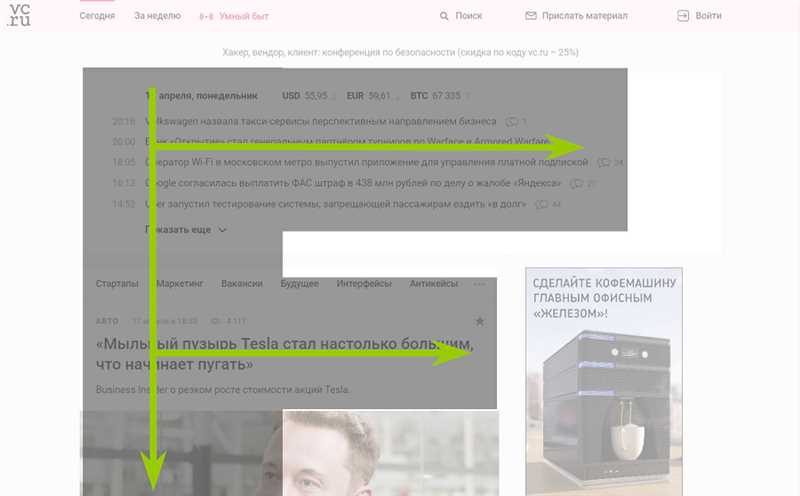
Одной из основных задач визуальной иерархии является привлечение внимания пользователя к наиболее важным элементам или разделам интерфейса. Визуальные приемы, такие как размер, цвет, контрастность, типографика и расположение, позволяют выделить важные элементы и вызвать внимание пользователя. Например, заголовки с большим размером и контрастным цветом обычно привлекают больше внимания, чем обычные текстовые блоки. Это помогает пользователям быстро ориентироваться на странице и сразу найти то, что им нужно.
Визуальная иерархия также помогает установить порядок восприятия информации.
- С помощью разного размера и расположения элементов можно указать пользователю на то, какую информацию следует прочитать в первую очередь, а какую – во вторую. Например, отрывок с основной информацией о продукте или услуге может быть расположен в самом верху страницы и быть большего размера, чтобы пользователь сразу увидел его и узнал, о чем идет речь.
- Также визуальная иерархия помогает определить последовательность выполнения действий. Если на странице присутствуют кнопки или ссылки, расположенные в определенном порядке, пользователь смотрит на них в соответствии с их расположением и начинает действовать сверху вниз или слева направо. Это помогает упростить и ускорить выполнение задачи и снизить вероятность ошибки.
В целом, визуальная иерархия в UX играет ключевую роль в создании понятного, удобного и эффективного интерфейса. Она помогает пользователю быстро ориентироваться на странице, находить нужную информацию и выполнять задачи, что способствует удовлетворенности пользователя и повышению конверсии.
Основные принципы создания визуальной иерархии

Визуальная иерархия играет важную роль в пользовательском опыте (UX) и помогает пользователям ориентироваться на веб-сайте или в приложении. Как создать эффективную визуальную иерархию и направить внимание пользователя? Вот несколько основных принципов, которые стоит учесть:
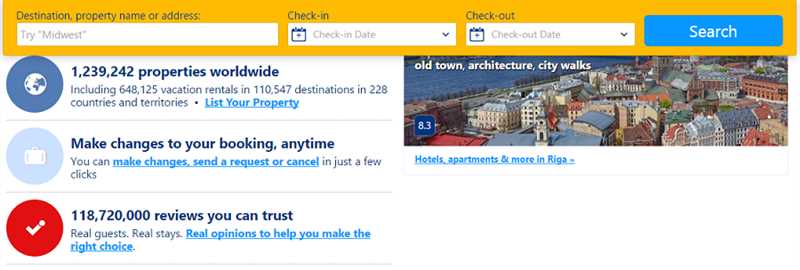
- Размер и масштаб: Большие элементы обычно привлекают больше внимания, поэтому их следует использовать для представления наиболее важной информации или основных разделов. Менее значимые элементы следует делать меньше и менее выделенными.
- Цвет: Яркие и контрастные цвета также могут помочь создать визуальную иерархию. Цвета могут быть использованы для выделения ключевых элементов и информации, которую вы хотите, чтобы пользователи заметили в первую очередь.
- Расположение: Расположение элементов на странице или в интерфейсе также играет важную роль в создании визуальной иерархии. Самый важный контент или функционал должен быть размещен в преимущественной области, такой как верхняя часть страницы или центр экрана.
- Типография: Шрифт и стиль текста также могут помочь создать визуальную иерархию. Важную информацию можно выделить большим, жирным или выделяющимся по контрасту шрифтом. Также стоит обратить внимание на межстрочное расстояние и выравнивание текста для лучшей читаемости.
- Структура и организация: Иерархия информации также может быть установлена через структурирование и организацию элементов. Использование заголовков разного уровня и списков (включая нумерованные и маркированные) помогает пользователю понять, какие элементы являются ключевыми или важными.
Инструменты для создания эффективной визуальной иерархии
Создание эффективной визуальной иерархии требует использования различных инструментов и техник, которые помогают привлечь внимание пользователей к наиболее важным элементам интерфейса.
Вот некоторые из самых популярных инструментов для создания эффективной визуальной иерархии:
- Цвет: использование ярких и контрастных цветов для выделения ключевых элементов и создания визуальных акцентов.
- Размер: использование разных размеров элементов для подчеркивания их важности и ценности.
- Типографика: использование разных шрифтов, начертаний и размеров для создания иерархии информации на странице.
- Пространство: использование разных отступов и расстояний между элементами для создания визуального разделения и подчеркивания их отношений.
- Символы и иконки: использование символов и иконок для быстрого и ясного понимания функций и возможностей интерфейса.
| Инструмент | Пример использования |
|---|---|
| Цвет | Выделение наиболее важных кнопок ярким цветом, чтобы привлечь внимание пользователя. |
| Размер | Использование большого заголовка, чтобы сделать его более заметным и привлекательным. |
| Типографика | Использование жирного начертания для выделения ключевых слов в тексте. |
| Пространство | Использование большого отступа между блоками информации для создания визуального разделения. |
| Символы и иконки | Использование иконки корзины для обозначения возможности удаления элемента. |
Использование этих инструментов в сочетании между собой поможет создать эффективную визуальную иерархию, которая направит внимание пользователей на наиболее важные и понятные элементы интерфейса.
Определение акцентов, правильное использование цветов и типографики, а также создание пространства и подчеркивание деталей с помощью символов и иконок — все это важные шаги в создании успешного пользовательского опыта. Помните, что визуальная иерархия — это не просто средство привлечения внимания, но также и путь к удовлетворенному и легкому использованию проекта.
Наши партнеры: